
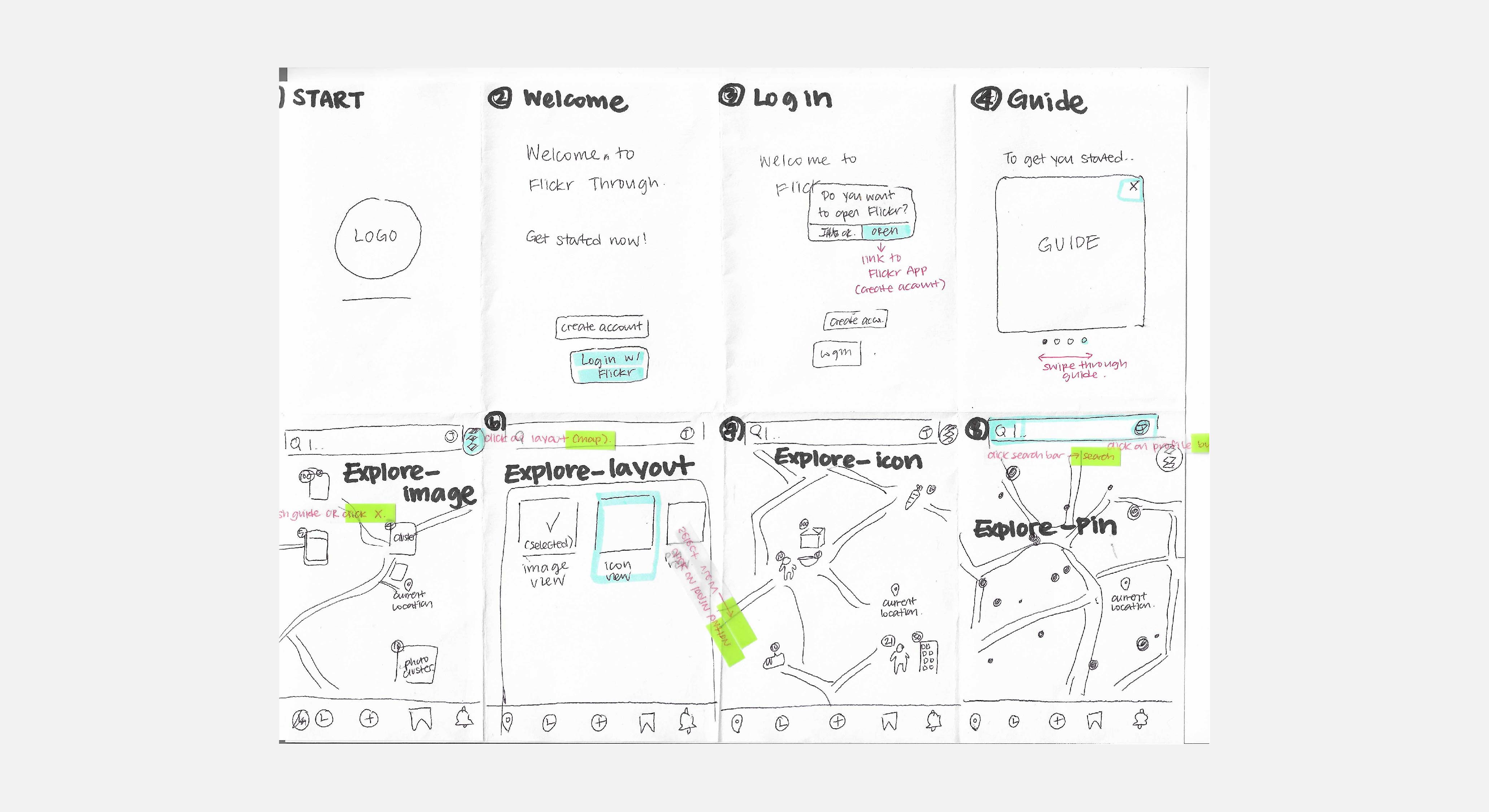
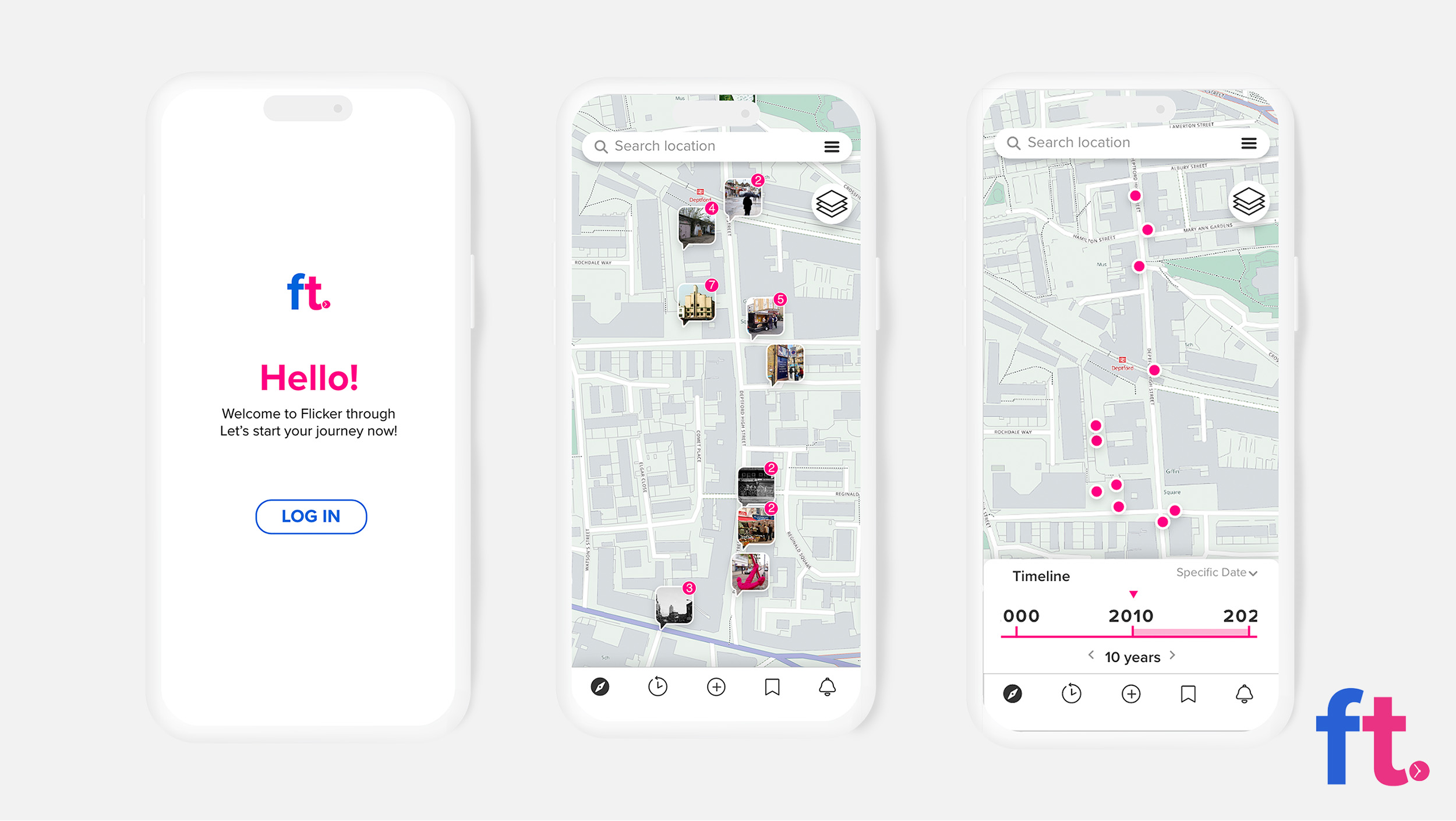
Mock ups of app pages. From Left to Right: Welcome Page, Map with Image thumbnails (showing image clusters), Timeline feature
Flicker Through
Digital Product Design/ Concept Creation
Flicker Through is a design proposal developed for the Flickr Foundation as part of a live project.
The brief challenged us to create a future-proof archive system for over 50 billion images on Flickr, ensuring its relevance for the next 100 years.
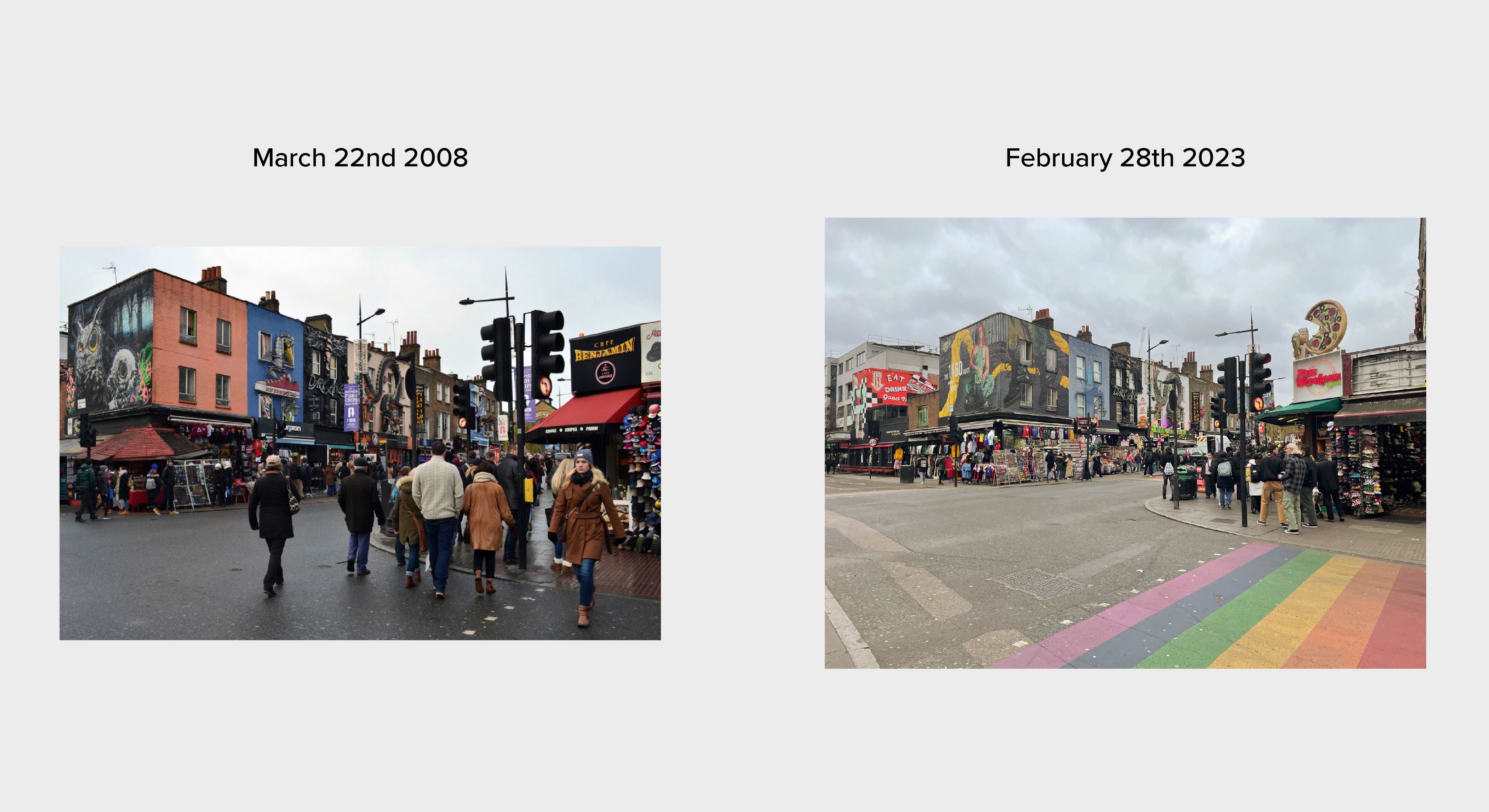
Our solution was a mobile app that geolocates images on a map based on their original shooting locations (using geotag data or user input). Users can explore a location's past by comparing archived images with present-day views.
In this project, I contributed to concept development (the timeline and map idea), UX/UI design, research, data collection, and project management.

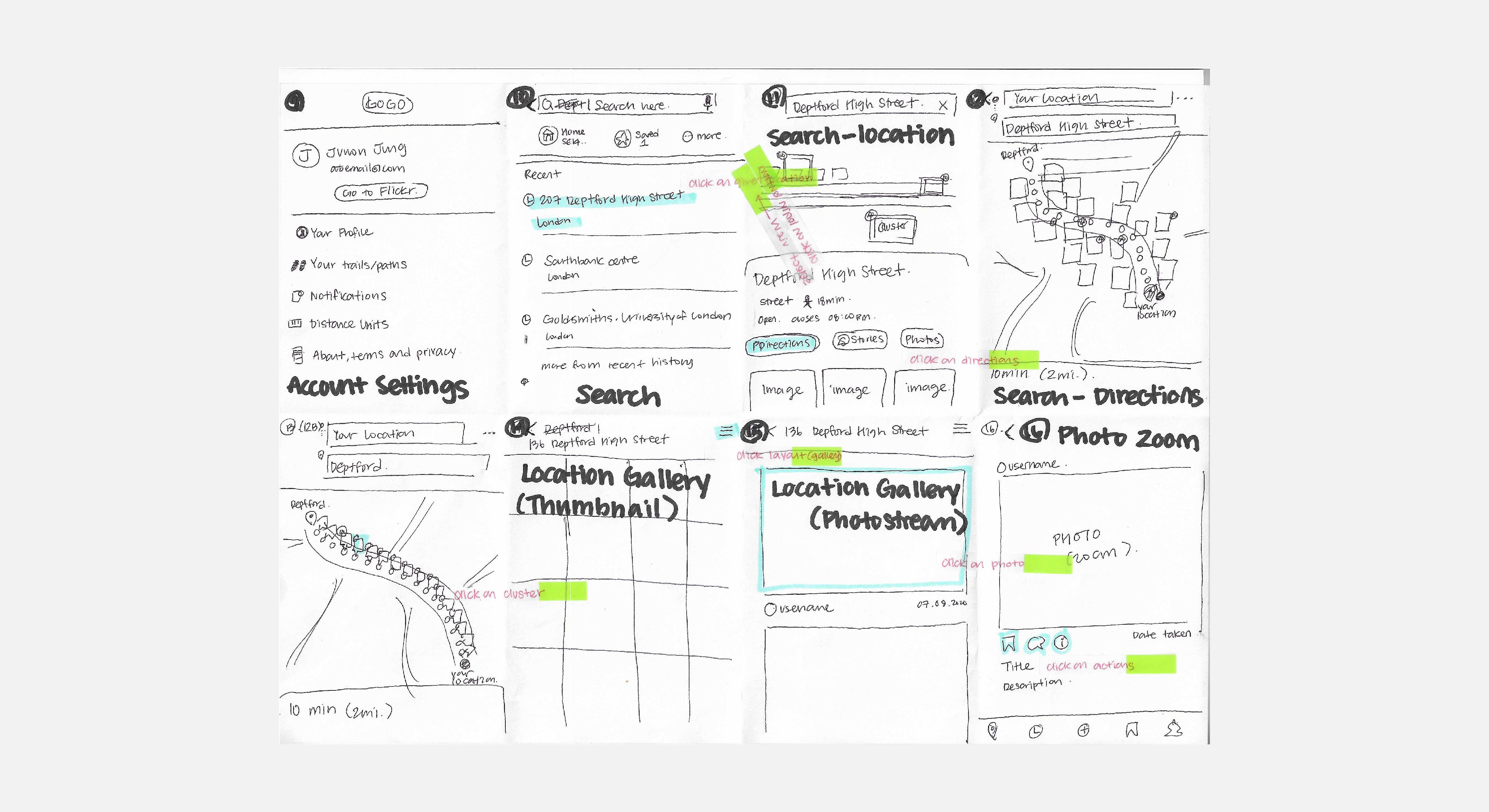
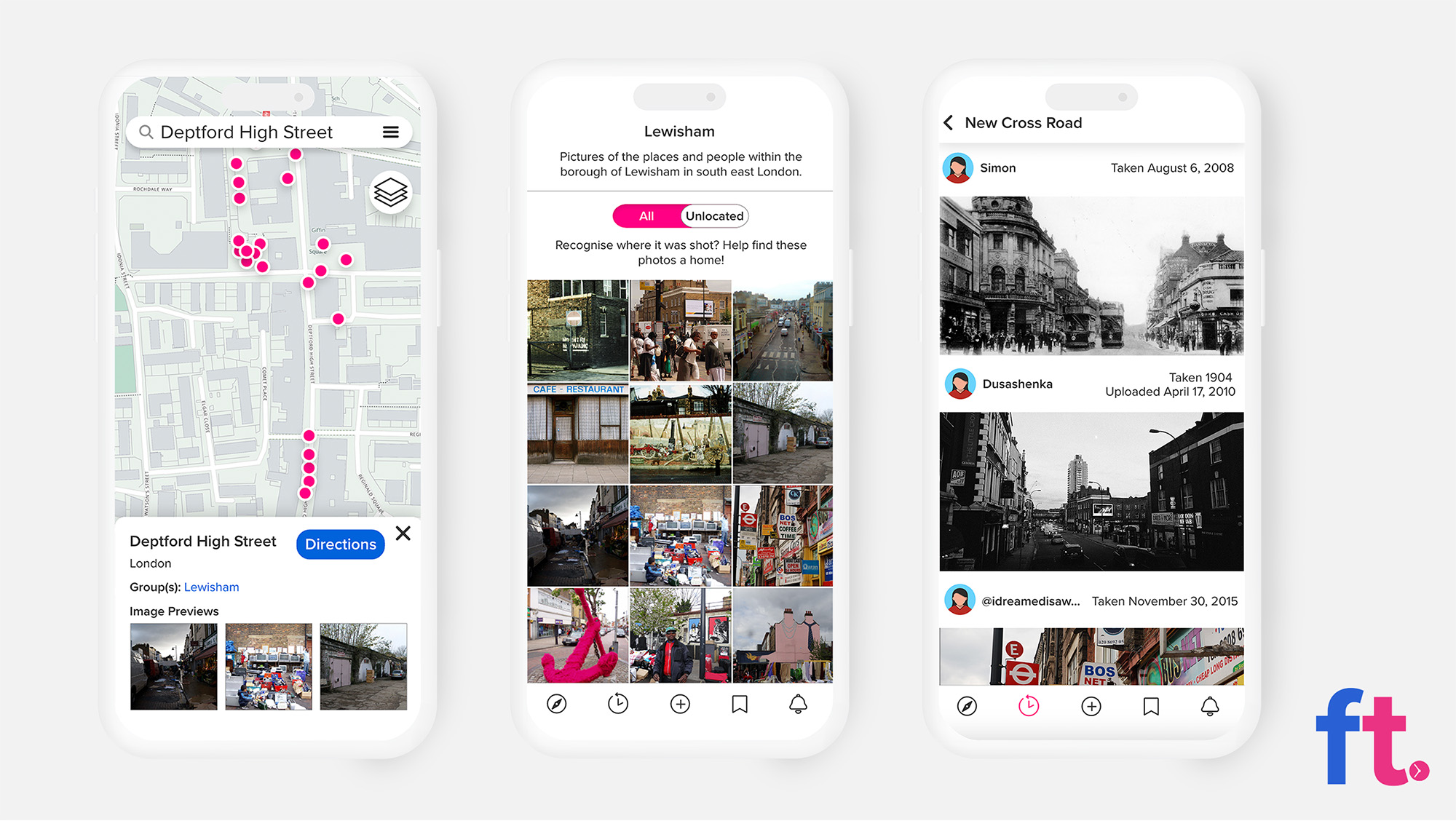
Mock ups of app pages. From Left to Right: Directions Page (showing a location on the map after searching a location), Un-located images page (Depicting images that are lacking geotagging information that can be added to the map), List view of images
As more images are added through Flickr, the app's value would increase over time. In 100 years, users could access a rich archive of location-specific images, enabling them to visually track the transformation of places over the past century.

Diagram depicting how Flickr Through’s significance will grow overtime.
Below you can view a 5 minute presentation summarising the project.
5 minute project summary video.
Early in the project, I developed the idea of a timeline to mark Flickr’s 20th anniversary in 2024, showcasing key technological advancements alongside random images from Flickr to highlight its vast collection.
Video of the timeline prototype I made
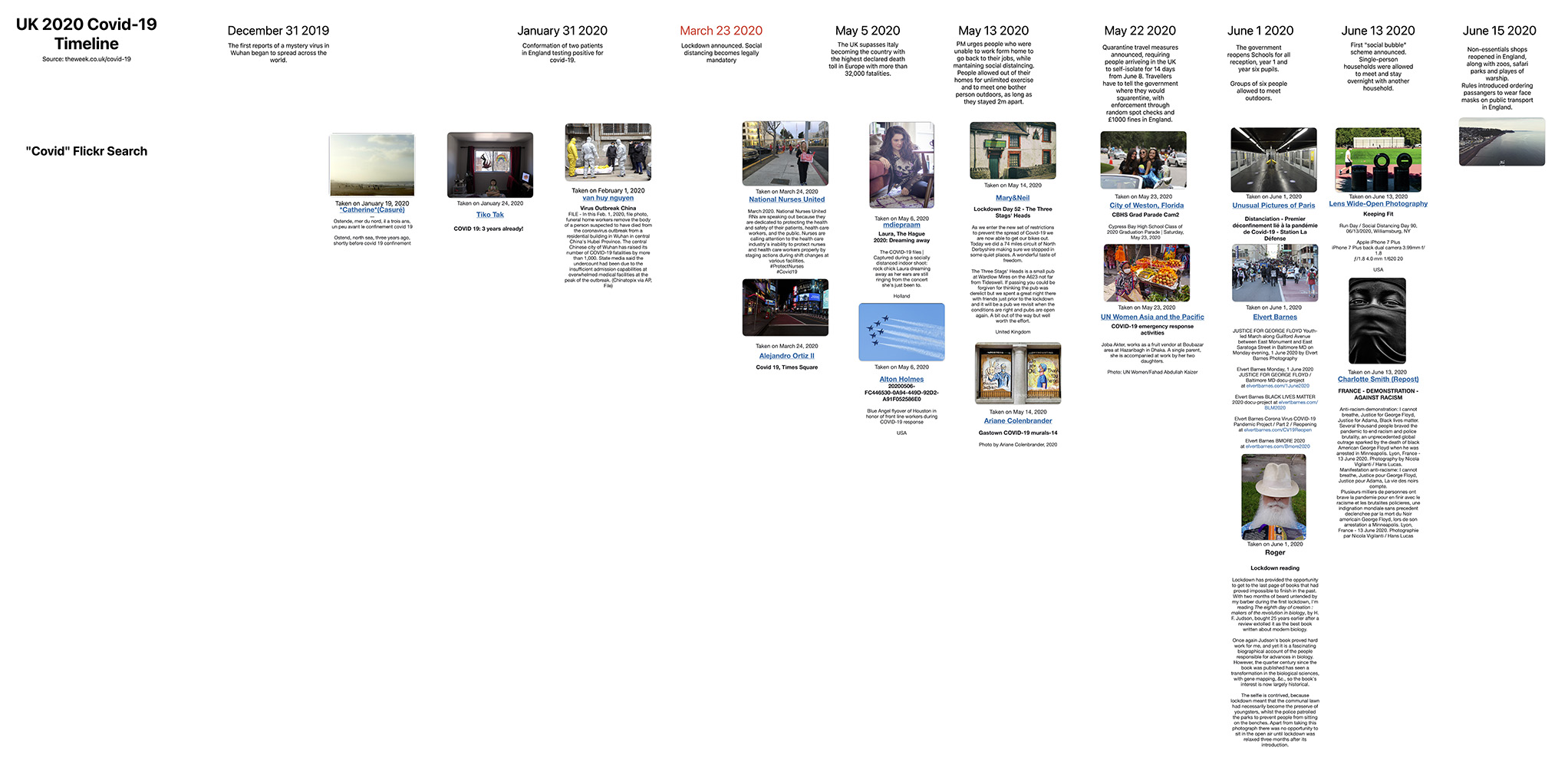
I also proposed using Flickr images to curate world events, such as documenting the COVID-19 pandemic with user-uploaded images linked to significant dates.

Screenshot taken in Freeform app of what a Covid-19 timeline could look like
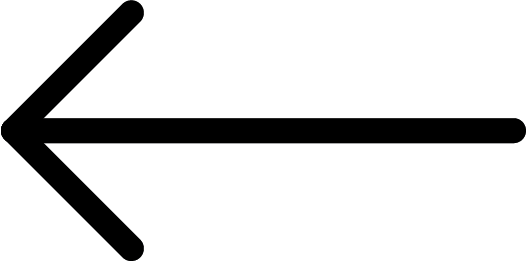
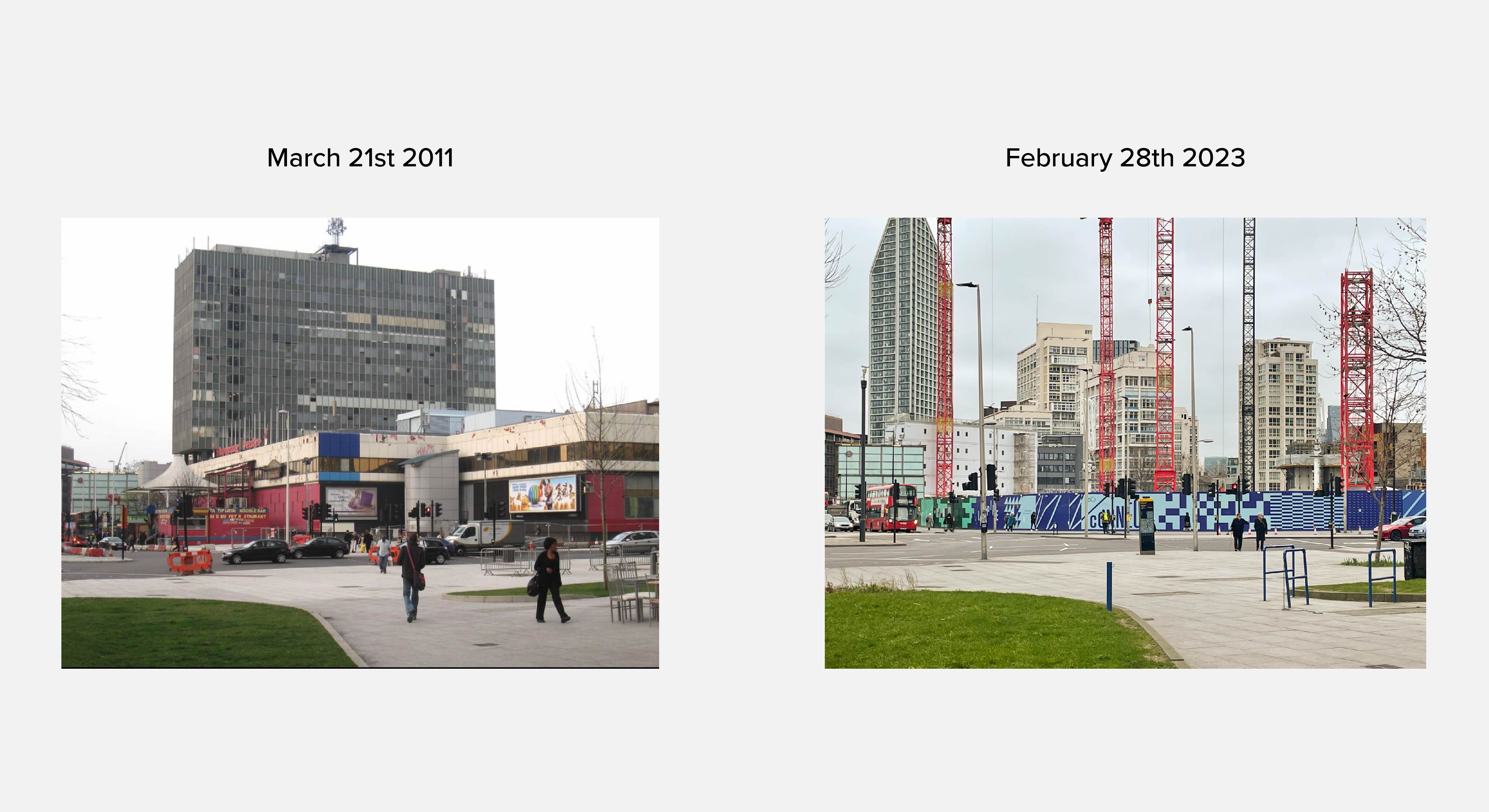
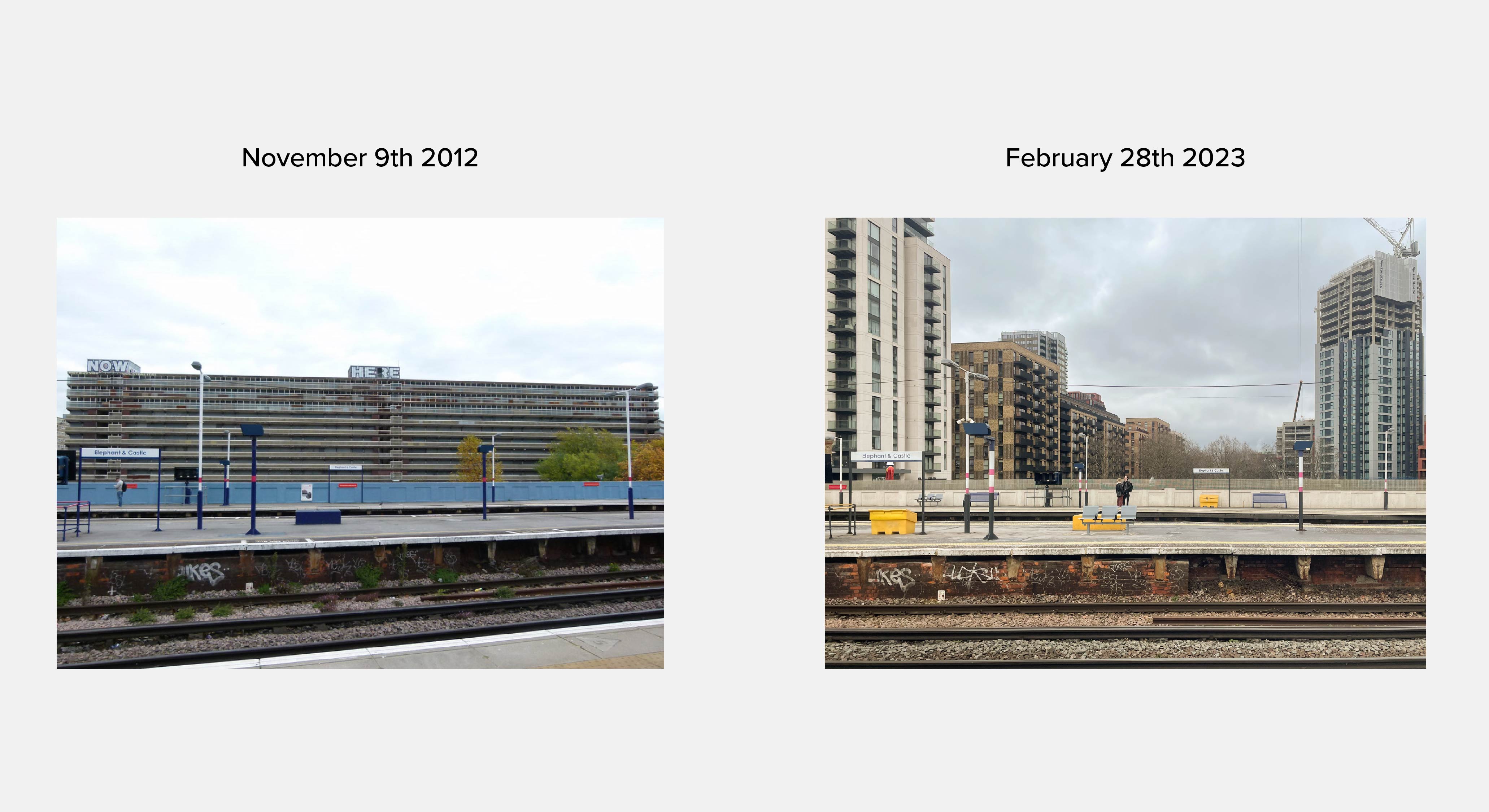
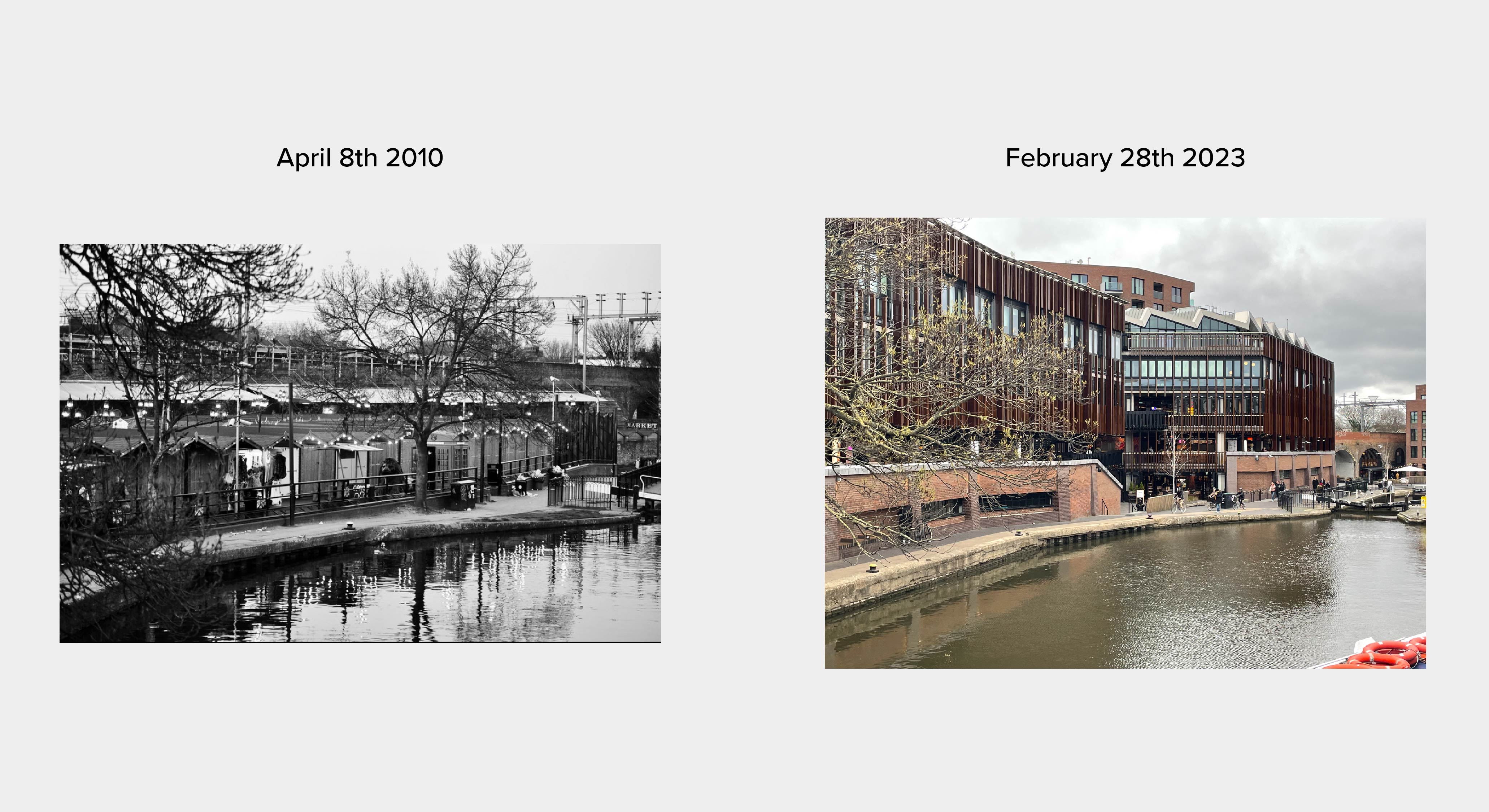
The concept evolved into a place-based timeline after I explored areas in London, like Elephant and Castle, and compared historical Flickr images to their current state. This inspired the idea of an app where users could view geotagged images of locations in real time, either through geotagging or manual additions, making comparisons between past and present.
We addressed how the app’s content would be mediated by exploring community-driven moderation, similar to Wikipedia’s model. Although we didn’t prototype the app, we pitched the concept in a presentation. The project sparked my interest in map-based interfaces and archiving physical landscapes, themes I plan to explore further.
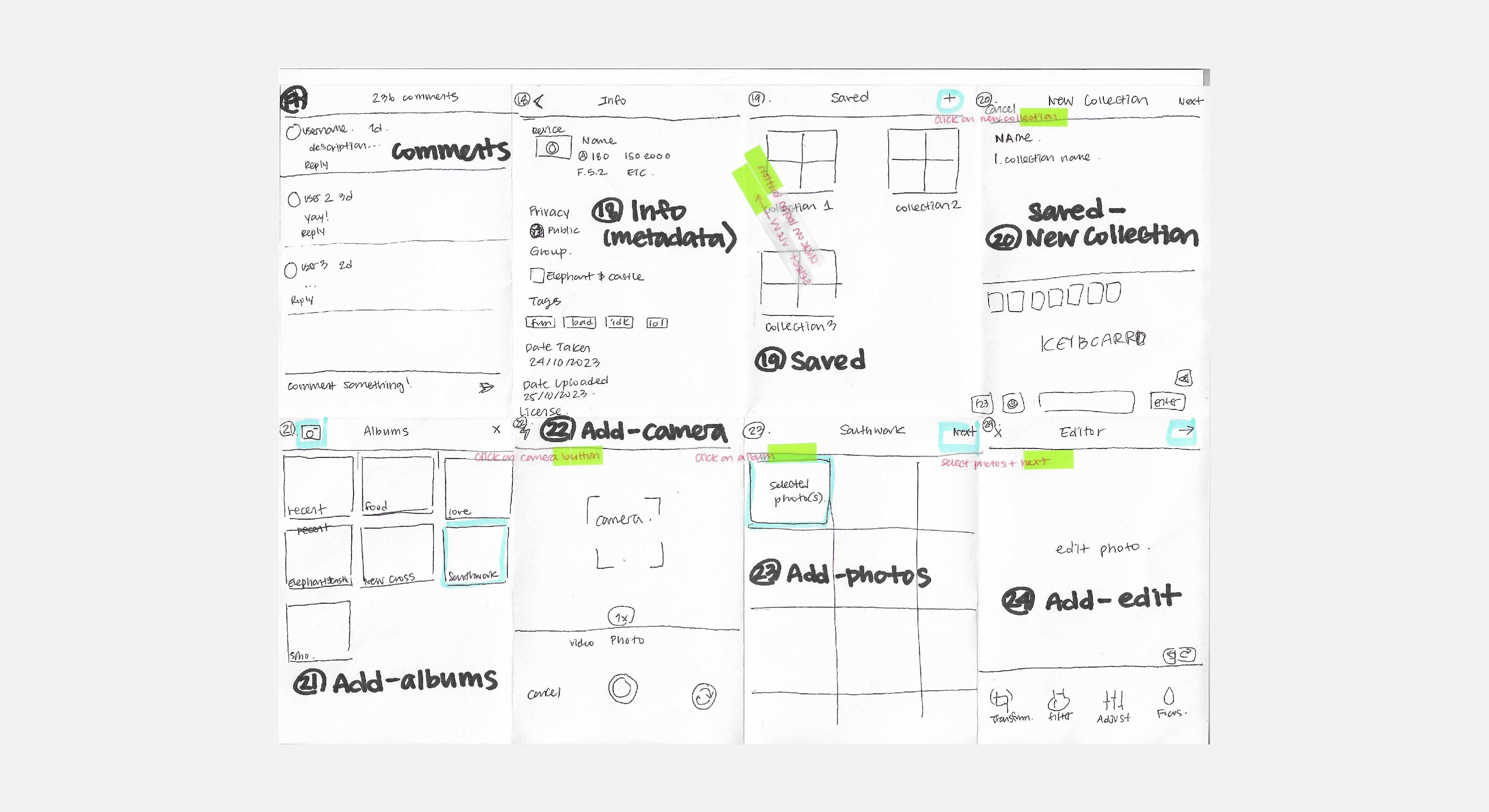
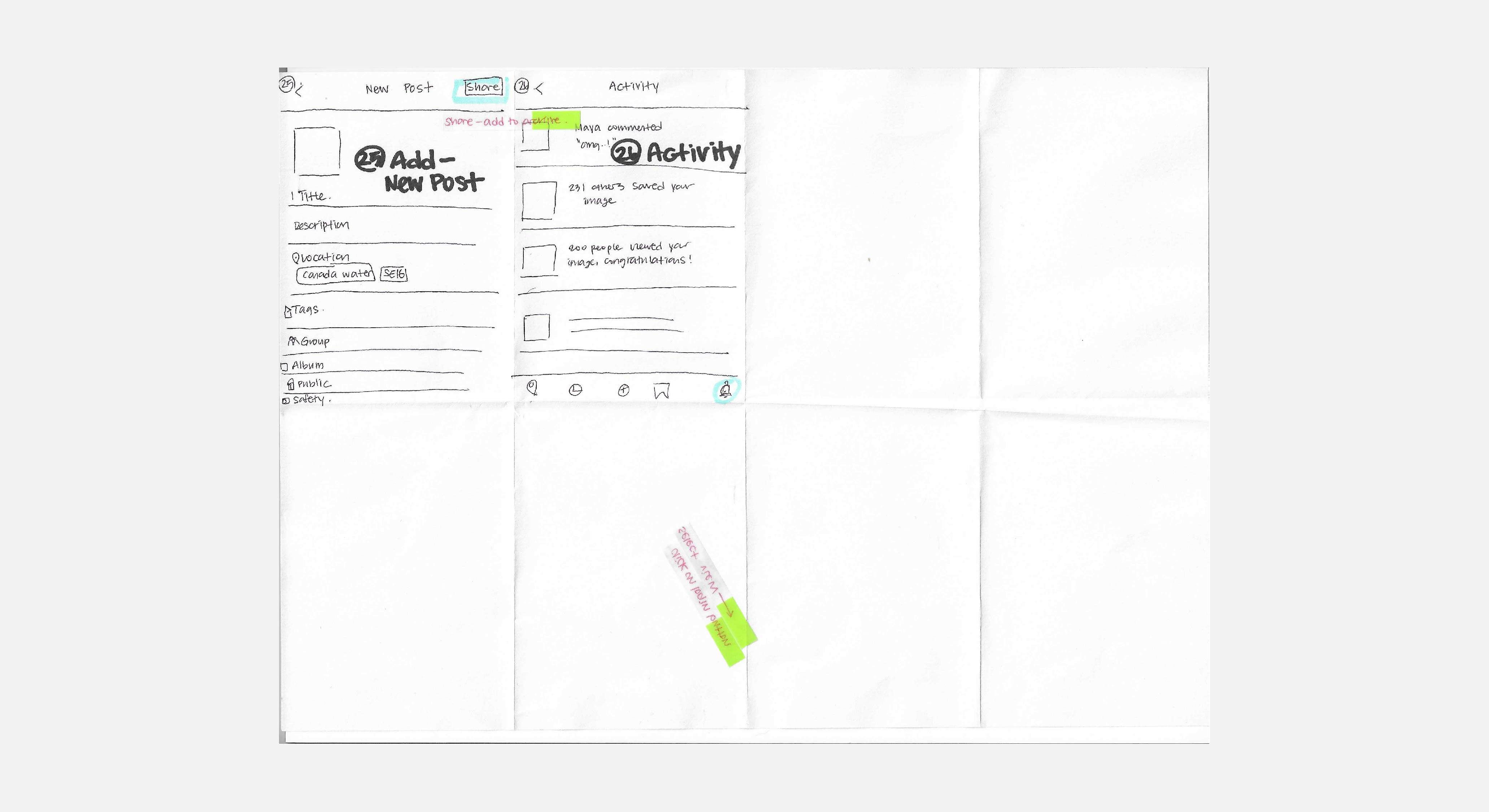
As several team members, including myself, were interested in UX/UI, we invested time in wireframing the app and prioritizing user-friendly design.